Welcome to a tutorial on how to write Math equations in HTML. The Internet has come a long way from the Stone Age, and HTML is now fully capable of handling various types of content, languages, images, audio, and videos. But there is one mystery left unanswered… How do we write Math equations?
There are a few ways to write Math equations in HTML:
- Use HTML Math symbols and tags to build simple equations.
- Refer to this list for the available Math symbols.
- For example,
∛ 27 = 3will display as ∛ 27 = 3.
- For complicated equations, use a library to help – Check out MathJax.
- Lastly, use online generators to create images of equations – Check out Mathcha.
That covers the basics, but let’s walk through detailed examples in this guide – Read on!
TABLE OF CONTENTS
DOWNLOAD & NOTES
Here is the download link to the example code, so you don’t have to copy-paste everything.
EXAMPLE CODE DOWNLOAD
Click here to download | Example on CodePen
Just click on “download zip” or do a git clone. I have released it under the MIT license, so feel free to build on top of it or use it in your own project.
SORRY FOR THE ADS...
But someone has to pay the bills, and sponsors are paying for it. I insist on not turning Code Boxx into a "paid scripts" business, and I don't "block people with Adblock". Every little bit of support helps.
Buy Me A Coffee Code Boxx eBooks
HTML MATH EQUATIONS
All right, let us now get into the various ways and examples of writing Math equations in HTML.
TUTORIAL VIDEO
METHOD 1) HTML SYMBOLS & TAGS
1A) BASIC HTML MATH SYMBOLS
<!-- NOT EQUAL -->
<p>1 + 1 ≠ 11</p>
<!-- CUBE ROOT -->
<p>∛ 27 = 3</p>
<!-- POWER OF -->
<p>3<sup>4</sup> = 81</p>
Just what kind of sorcery is this? What is that ∛ and <sup> tag?
- In short, there are a ton of HTML symbols available, and we can define them using
&CODE;. For example,≠“translates” to the “not equals” symbol. <sup>is but a simple superscript tag.- Not in the above example, but the other useful one is the
<sub>subscript tag.
P.S. HTML symbols are not restricted to only Math. There are also many other icons, smileys, arrows, etc… I will leave a link to a complete list of Math symbols in the extras section below.
1B) MORE MATH WITH CSS
<style>
/* (A) MATH SYMBOL "WRAPPER" */
.math { display: inline-block; }
/* (B) SMALL FONT SIZE FOR SUPER & SUB SCRIPT */
.math .smol {
font-size: 0.9em;
height: 0.9em;
}
/* (C) BIG FONT SIZE FOR SYMBOL ITSELF */
.math .big {
font-size: 1.4em;
height: 1.4em;
}
</style>
<div class="math">
<div class="smol">n</div>
<div class="big">∑</div>
<div class="smol">i=1</div>
</div>
<div class="math">
<div class="smol"> </div>
<div class="big">c = cn</div>
<div class="smol"> </div>
</div>

As you might have seen from the above, those are only simple equations. If we want to have “advanced equations” such as summation… Things are going to get a little rough. In a nutshell:
- We have created “3 layers”
.mathcontainers here. - For the first
<div class="math">–- Both the top and bottom
.smollayers are used to specify the upper and lower limits respectively. - The middle layer
∑is the summation (sigma) symbol.
- Both the top and bottom
- For the second
<div class="math">–- Both the top and bottom
.smollayers are empty with a white space . - The middle layer is the formula
c = cn.
- Both the top and bottom
Yep… This is kind of a painful way to do it, but it works.
METHOD 2) MATH LIBRARY
2A) MATH EQUATIONS WITH TEX
<!-- (A) LOAD THE MATHJAX LIBRARY -->
<!-- DOCS: https://docs.mathjax.org/en/latest/basic/mathematics.html -->
<!-- DEMO: https://github.com/mathjax/MathJax-demos-web -->
<script src="https://polyfill.io/v3/polyfill.min.js?features=es6"></script>
<script id="MathJax-script" async src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js"></script>
<!-- (B) TEX EQUATION -->
$$\sum_{i=1}^nc=cn$$
Following up on the above, there are thankfully libraries that we can use. This is a popular one called MathJax, and it supports multiple “Math Code Languages” – Tex, LaTeX, MathML, and AsciiMath. While this library is not the friendliest for beginners, this is still way better than manually creating formulas using raw HTML and CSS.
P.S. I will leave links for the library tutorials in the extra section below.
2B) MATH EQUATIONS WITH MATHML
<math display="block">
<!-- (A) DF / DX -->
<mfrac>
<mrow>
<mi>d</mi><mi>f</mi>
</mrow>
<mrow>
<mi>d</mi><mi>x</mi>
</mrow>
</mfrac>
<!-- (B) = -->
<mo>=</mo>
<!-- (C) DF / DU -->
<mfrac>
<mrow>
<mi>d</mi><mi>f</mi>
</mrow>
<mrow>
<mi>d</mi><mi>u</mi>
</mrow>
</mfrac>
<!-- (D) . -->
<mo>⋅</mo>
<!-- (E) DU / DX -->
<mfrac>
<mrow>
<mi>d</mi><mi>u</mi>
</mrow>
<mrow>
<mi>d</mi><mi>x</mi>
</mrow>
</mfrac>
</math>
This is another example of the Mathjax library, but using the MathML “language”. I prefer this over the “less human” Tex and LaTeX – As you can see, this is a lot more similar to HTML and easier to understand.
METHOD 3) IMAGE EQUATIONS
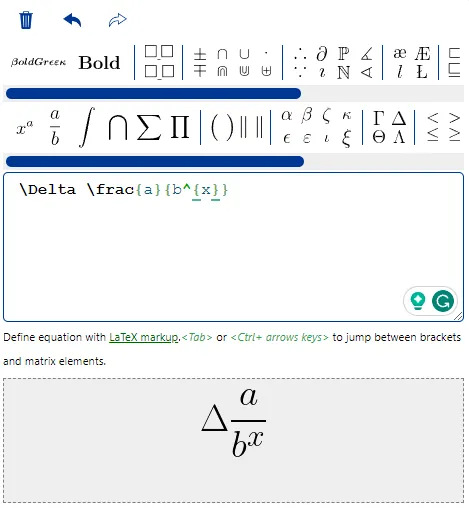
3A) ONLINE EQUATION EDITORS
If all else fails, we can always go back to the old school “write on a piece of paper, take a photo, post online”. But here is a small twist to make things look better. There are quite a lot of online tools that allow us to write Math equations easily. Here are a few of them:
- Online LaTex Equation Editor – Code Cogs
- Mathcha – Online Math Editor
- iMathEQ
Just do a search for “latex online editor”, “Math equation online”, or “latex to image”, and there will be plenty.
3B) LATEX TO IMAGE

What’s next is to simply use one of these tools to create the equation, and download it as an image accordingly – Finally, insert this image into your HTML file. Captain Obvious to the rescue.
EXTRAS
That’s all for this guide, and here is a small section on some extras and links that may be useful to you.
INFOGRAPHIC CHEATSHEET

LINKS & REFERENCES
- HTML Math Symbols – ginifab.com
- MathJax – Official Website | Documentation | Examples
- MathML Tutorial – Tutorialspoint
THE END
Thank you for reading, and we have come to the end of this guide. I hope that it has helped you with your project, and if you want to share anything with this guide, please feel free to comment below. Good luck and happy coding!


#TROLL #ENTERTAINMENT Ignore this thread if you want useful comments only.
You Will Been Hack!
1) If it is “going to”, the proper English sentence is “you will be hacked”.
2) If it “already happened”, it should be “you have been hacked”.
Since nothing happened, I take it that it is none of the above. I suggest that you start with basic digital literacy, networking, security, cryptography, Math, coding, cyber ethics, cyber ethnography, social engineering, reverse engineering, read the book “hacking for dummies”, and research about “CEH”.
But if you are going to do it, don’t waste your time with a potato blogger. Write a former request to both AWS and Cloudflare – Pretty sure they will pay very handsomely for people who can point our critical flaws with their systems.
Out of topic for this tutorial, but I hope this helped. Good luck “hecker”.
https://code-boxx.com/faq/#help “Irrelevant”
In fact ∛ 27 = 3, not 9
Brain fart. Updated.
XD, Nice Fart