Welcome to a tutorial on how to create a responsive horizontal list in HTML and CSS. So you need to create a horizontal list in your project? Maybe to show a list of hashtags? Well, let’s walk through a real quick example – Read on!
TABLE OF CONTENTS
DOWNLOAD & DEMO
Here is the download link to the example code, so you don’t have to copy-paste everything.
EXAMPLE CODE DOWNLOAD
Click here to download | Example on CodePen
The example code is released under the MIT license, so feel free to build on top of it or use it in your own project.
SORRY FOR THE ADS...
But someone has to pay the bills, and sponsors are paying for it. I insist on not turning Code Boxx into a "paid scripts" business, and I don't "block people with Adblock". Every little bit of support helps.
Buy Me A Coffee Code Boxx eBooks
RESPONSIVE HORIZONTAL LIST DEMO
- Borf
- Bonk
- Doge
- Pupper
- Doggo
- Woofer
- Yapper
- Yipper
HTML CSS HORIZONTAL LIST
All right, let us now get into the examples of how to create a horizontal list with HTML and CSS.
TUTORIAL VIDEO
PART 1) THE HTML
<ul class="hlist">
<li>Borf</li> <li>Bonk</li>
<li>Doge</li> <li>Pupper</li> <li>Doggo</li>
<li>Woofer</li> <li>Yapper</li> <li>Yipper</li>
</ul>There’s nothing “special” here, just create the list using the usual <ul> or <ol>.
PART 2) THE CSS – HORIZONTAL LIST
/* (A) "CONVERT" TO HORIZONTAL LIST */
.hlist {
display: flex;
flex-wrap: wrap;
padding: 0; margin: 0;
}
.hlist li { list-style-type: none; }- Setting the list to
display: flexpretty much does the magic, this will lay out the list items in a horizontal manner. flex-wrap: wrapAllow the list items to break into a new row if it gets too long.padding: 0 margin: 0Removes the default list indentation.list-style-type: noneRemoves the default bullet points or numbering.
PART 3) THE CSS – COSMETICS
/* (B) COSMETICS */
.hlist li {
margin: 5px; padding: 10px;
border-radius: 5px;
color: #fff; background: #2e68bf;
}
This last part is up to you – Set the font size, colors, padding, margin, and whatever else. The end.
EXTRAS
That’s all for the tutorial, and here is a small section on some extras and links that may be useful to you.
EXTRA) ALTERNATIVE HORIZONTAL LIST
/* (A) BIG SCREEN - 4 PER ROW */
.hlist {
display: grid;
grid-template-columns: repeat(4, minmax(0, 1fr));
padding: 0; margin: 0;
}
.hlist li { list-style-type: none; }
/* (B) SMALL SCREEN - 2 PER ROW */
@media screen AND (max-width: 640px) {
.hlist { grid-template-columns: repeat(2, minmax(0, 1fr)); }
}If you want exactly X items per row on the big screens, and Y items per row on the small screens – CSS Grid is a better choice.
LINKS & REFERENCES
- CSS Flex – MDN
- CSS Grid – MDN
- List Style – CSS Tricks
- Using Media Queries – MDN
- Looking to create a horizontal menu using the list? Check out my Hamburger Menu tutorial.
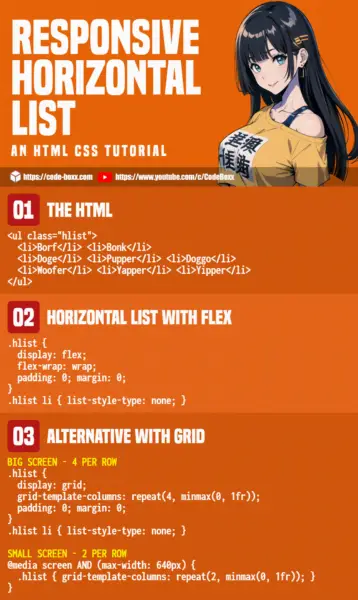
INFOGRAPHIC CHEAT SHEET

THE END
Thank you for reading, and we have come to the end of this guide. I hope that it has helped you with your project, and if you want to share anything with this guide, please feel free to comment below. Good luck and happy coding!

