Welcome to a tutorial on how to create a simple PHP contact form with Google reCaptcha. So you want to put a contact form on your website, but are worried about spam? Well, let us walk through the steps to create a PHP contact form, and add Google reCaptcha to secure it – Read on!
TABLE OF CONTENTS
DOWNLOAD & NOTES
Here is the download link to the example code, so you don’t have to copy-paste everything.
EXAMPLE CODE DOWNLOAD
Just click on “download zip” or do a git clone. I have released it under the MIT license, so feel free to build on top of it or use it in your own project.
SORRY FOR THE ADS...
But someone has to pay the bills, and sponsors are paying for it. I insist on not turning Code Boxx into a "paid scripts" business, and I don't "block people with Adblock". Every little bit of support helps.
Buy Me A Coffee Code Boxx eBooks
PHP CONTACT FORM
All right, let us now get started with the PHP contact form.
TUTORIAL VIDEO
STEP 1) REGISTER AT GOOGLE RECAPTCHA
1A) ADD YOUR SITES

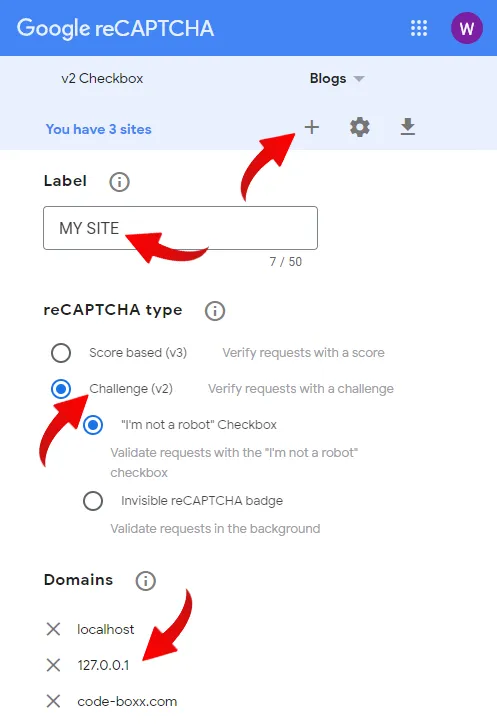
Go to the Google reCAPTCHA admin panel, and simply register your website. Please take note that if you want to test the captcha on your local server, you have to add localhost and/or 127.0.0.1 (IPv4) ::1 (IPv6) into the domains list.
1B) GET THE KEYS

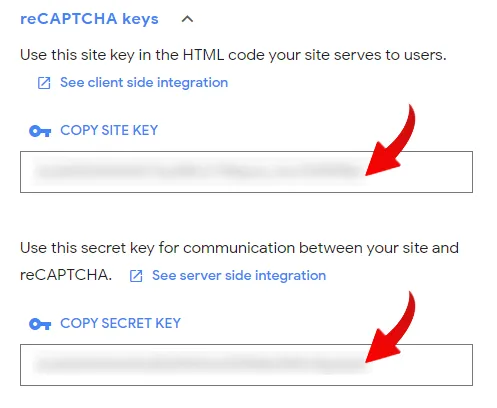
When you are done with the registration, Google will throw you a site key and secret key. Don’t have to copy them down on a piece of paper… We can always check back in the admin panel to get them later. 😆
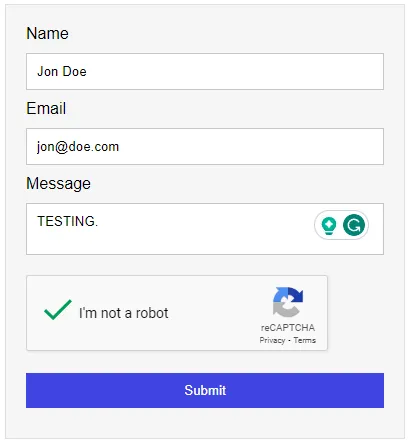
STEP 2) HTML CONTACT FORM
<!-- (A) GOOGLE RECAPTCHA API -->
<script src="https://www.google.com/recaptcha/api.js"></script>
<!-- (B) PROCESS + NOTIFICATIONS -->
<?php
if (isset($_POST["name"])) {
require "3-process.php";
echo "<div id='notify'>$status</div>";
}
?>
<!-- (C) CONTACT FORM -->
<form id="cform" method="post">
<label>Name</label>
<input type="text" name="name" required>
<label>Email</label>
<input type="email" name="email" required>
<label>Message</label>
<textarea name="message" required></textarea>
<!-- (D) CAPTCHA - CHANGE SITE KEY! -->
<div class="g-recaptcha" data-sitekey="SITE KEY"></div>
<input type="submit" value="Submit">
</form>
This may seem pretty intimidating to some beginners, but keep calm and look closely.
- Load the reCaptcha Javascript library.
- This part will run only when the contact form is submitted. Using
3-process.phpto verify the captcha, and send the contact form via email. - Self-explanatory. The contact form itself.
- Where you want the captcha to be at. Remember to insert the site key.
That’s all for the HTML form.
STEP 3) PHP PROCESSING
<?php
// (A) PROCESS STATUS
$status = "";
// (B) VERIFY CAPTCHA
$secret = "SECRET KEY"; // CHANGE TO YOUR OWN!
$url = "https://www.google.com/recaptcha/api/siteverify?secret=$secret&response=".$_POST["g-recaptcha-response"];
$verify = json_decode(file_get_contents($url));
if (!$verify->success) { $status = "Invalid captcha"; }
// (C) SEND MAIL
if ($status=="") {
$mailTo = "admin@site.com"; // CHANGE TO YOUR OWN !
$mailSubject = "Contact Form";
$mailBody = "";
foreach ($_POST as $k=>$v) {
if ($k!="g-recaptcha-response") { $mailBody .= "$k: $v\r\n"; }
}
if (@mail($mailTo, $mailSubject, $mailBody)) { $status = "OK"; }
else { $status = "Failed to send mail"; }
}
echo $status;
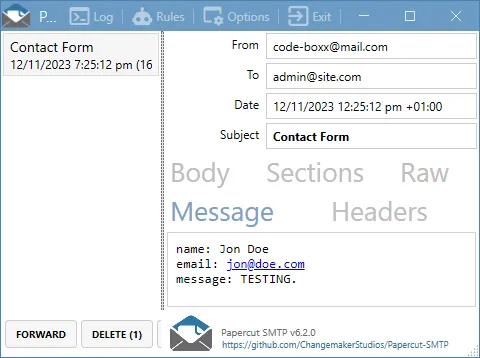
This should not be much of a mystery… We are just sending the captcha and secret key to the reCaptcha server for validation. Thereafter, send the submitted contact form out via email.
EXTRA) AJAX FORM SUBMISSION
// (B1) GET FORM DATA - APPEND RECAPTCHA RESPONSE
var data = new FormData(document.getElementById("cform"));
data.append("g-recaptcha-response", grecaptcha.getResponse());
// (B2) AJAX FETCH
fetch("3-process.php", { method: "POST", body: data })
.then(res => res.text())
.then(txt => {
// DO SOMETHING AFTER FORM SUBMISSION
console.log(txt);
});
How about submitting the form via AJAX? Simply append g-recaptcha-response: grecaptcha.getResponse() to the data, and POST to the server as usual.
EXTRAS
Finally, here are a few extra bits and links that may be useful to you.
WHY NOT RECAPTCHA V3?
Please take note that reCaptcha V3 works in a different manner. It is completely “silent”, no image challenge will be shown to the user, and the scripts will give you a score as to how likely the user is a bot. Sounds magical, but I personally don’t quite like the idea of it.
This very likely involves machine learning and data capturing. I.E. Data is captured on how the user interacts with your website. The score is then calculated based on a comparison against how other users usually interact with your website, and probably with other similar websites too. So, just nope. I rather stick with the “low-tech” image challenge.
SECURITY STRENGTH

If you are still getting a lot of spambot messages after implementing the captcha, you can change the security level. Go back to the Google reCAPTCHA admin panel, and turn the slider all the way to “most secure” under the advanced settings. Some users may get a more difficult captcha challenge, but it does filter out a lot of unwanted spam.
LINKS & REFERENCES
- Google reCAPTCHA home page
- Official Google reCAPTCHA developer’s guide
- PHP PDO
- PHP Mail
- Mail not sending out? Here’s how to fix it – Code Boxx
THE END
Thank you for reading, and we have come to the end of this short tutorial. I hope it will help you to fight off some nasty spam on your website, and if you have stuff you wish to add to this guide, please feel free to comment below. Good luck and happy coding!

How to stop this form from including g-recaptcha-response in the body of the message? Thanks in an advance for your help.
EDIT: See below.
I also would like to know how to get rid of all the letters and characters that show up on the to of the incoming email before it shows the actual information that the person submitted like Name, Email, and Comments.
I’m new to HTML and PHP so your response above doesn’t help me. What entire sequence needs to change? How to submit by AJAX? How do I use grecaptcha.getResponce() to stop all the garbage on top of the incoming email?
I think I catch what you are trying to do. You want to remove the “g-recaptcha-response” field from the email –
foreach ($_POST as $k=>$v) { if ($k!="g-recaptcha-response") { $mailBody .= "$k: $v\r\n"; }}Done, and nice drift. “I am new” is a perfect excuse when it comes to not reading a tutorial, nor studying 18 lines of PHP code. Think I will adopt that too. 😛 Good luck with your project!
Thank you SO much! I really appreciate it. At first I didn’t know what to do with the code you gave but after a few attempts I seen in the SEND MAIL section a line of code that started the same and replaced it… it worked perfectly!
After submitting the mailform, I was getting a blank page. After some searching I found this little bit of code that I added at the bottom of the PHP that redirected to a Thank You page. Now it all works great!
//done. redirect to thank-you page.
header(‘Location: thank_you.html’);
exit;
This guide is very good! Thank you!
My form works perfectly after many failed attempts under different guidance.
Hi, please, Ajax version is good. Email send ok, message bad language (utf-8?), confirmation of the sent message is OK, form data not CLEAR 🙁
Can i ask for help?
Sorry my bad english, thank you.
I am guessing you are sending an email that is not in English. The mail is sent, but the message is not displayed properly. Yes, you may be correct, just set the mail header to use UTF8 > https://dev.to/lutvit/how-to-make-the-php-mail-function-awesome-3cii
Hi, I have problem: When I send a form and I get message, that the it was sent, the original message is not deleted. After sending Ajax should deletes message.
Give the form an ID
<form id="THEFORM">, reset form on AJAX load –document.getElementById('THEFORM').reset(). Done.Very nice, thank you.
Man, this guide is great!
Wonderfull job.
In the ajax version, I have tried to add another field. But, it does not show up in the message that my mail recieves. It does not get the data.
Hi! Remember to add your field in all 3 places – The HTML form, Javascript function, and also PHP.