Welcome to a tutorial on how to force browsers to reload Javascript and CSS files. So you have updated a script on the server, but see no difference in the web browser? Hit the “view source” button only to see the browser stuck with the old version? Well, there are actually a few ways we can flush the old script files from the cache:
- Clear the cache or force reload in the browser.
- Hit CTRL-F5 or CTRL-SHIFT-R in most modern browsers to force reload.
- Use the developer’s console to clear the cache.
- Do it programmatically.
- Change the file name of the script.
- Append a dummy timestamp to the source URL.
- Set an HTTP expires header to encourage browsers to reload the script.
But just how do these methods work exactly? Read on for more!
TLDR – QUICK SLIDES
[web_stories_embed url=”https://code-boxx.com/web-stories/force-reload-css-javascript/” title=”Force Reload Javascript CSS In Browsers” poster=”https://code-boxx.com/wp-content/uploads/2021/11/STORY-JS-20230518.webp” width=”360″ height=”600″ align=”center”]
Fullscreen Mode – Click Here
TABLE OF CONTENTS
BROWSER FORCE RELOAD
All right, let us now get started with the ways to do a force reload within the browser itself first.
BROWSER FULL RELOAD PAGE

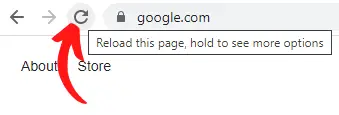
- In most modern browsers – Hold the
CONTROLkey (COMMANDon a Mac), then click on the reload button. That’s it, this will force a full page reload from the server, not use anything from the local cache. - The “common shortcut key” to do force-reload is either
CONTROL-F5orCONTORL-SHIFT-R.
CLEAR CACHE IN DEVELOPER’S CONSOLE

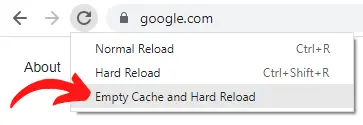
Now, the following is only for the Google Chrome browser. But most other Chromium-based browsers should also have a similar feature. If the above hard reload somehow didn’t work, press F12 to bring up the developer’s console. Right-click on the reload button, and choose “empty cache and hard reload”.

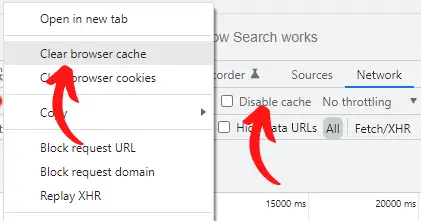
Alternatively, open the network tab (might need to reload the page first). There are 2 things you can do here.
- Right-click on any file, clear the browser cache.
- Or disable the cache entirely, then reload the page.
CLEAR SERVICE WORKERS & CACHE STORAGE

For the uninitiated, we have something called “persistent storage” in modern web development. Yes, they don’t get “flushed” when you do a “regular force reload”. If you want to fully clean out all the site data –
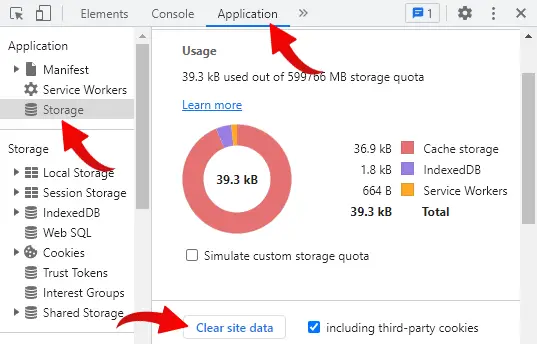
- Open the developer’s console.
- Go under the “application” tab > “storage” > “clear site data”.
P.S. This is Google Chrome, but all Chromium-based browsers (Edge, Opera) should be the same. Firefox and Safari has a similar feature too.
PROGRAMMATIC FORCE RELOAD
Of course, the above will only work for the developer. If the system is already live, here are a few ways to remedy the situation.
CHANGE THE SCRIPT NAME
<!-- OLD
<link rel="stylesheet" type="text/css" href="STYLE.css">
<script src="SCRIPT.js"></script>
-->
<!-- NEW -->
<link rel="stylesheet" type="text/css" href="STYLE-VERSION-2.css">
<script src="SCRIPT-VERSION-2.js"></script> This is one of the easiest and most reliable ways to ensure that everyone is getting the latest version of the scripts – Simply change the file name, add a trailing version number behind the file name. It is also a good practice to adopt versioning anyway. We can quickly fall back to the older versions should something goes wrong, and check back on what has been changed over time.
APPEND A DUMMY TIMESTAMP
<link rel="stylesheet" type="text/css" href="STYLE.css?t=5566">
<script src="SCRIPT.js?t=123456"></script>Yep, this is an old trick that we use – Just append a dummy timestamp behind the URL SCRIPT.JS?t=123456. It really doesn’t do anything but fool the browsers into loading the script from the server every time.
But please take note that this is not a recommended practice in the long run, as browsers will not cache files with parameters. It slows down the performance of your websites, just stick with changing the file name if possible.
HTTP HEADERS – CACHE-CONTROL & EXPIRES
QUICK NOTES ON THIS METHOD
Lastly, we can send some HTTP “no-cache” headers to encourage browsers to reload from the server. These examples are done in PHP and Apache, but there should be similar mechanisms in the other programming languages/webservers.
OUTPUT CACHE-CONTROL HEADERS WITH PHP
On the page that you want to send the updated scripts, output the following HTTP headers:
<?php
header("Cache-Control: no-cache, must-revalidate"); // HTTP 1.1
header("Pragma: no-cache"); // HTTP 1.0
header("Expires: Wed, 1 Jan 2020 00:00:00 GMT"); // Anytime in the past
// REST OF THE PAGE AS USUAL ?>
<!DOCTYPE html>
...Very important note – This page is now set to “no-cache, always reload”. This will most likely cause the browser to reload everything on the page itself. For the sake of performance, you might want to turn off these headers after some time, after most of the users have gotten the updated page.
APACHE MOD EXPIRE
If the above is too funky for you, or there are too many pages to push at once – The next alternative is to enable the mod_expire extension in Apache. Just add a small snippet in the .htaccess file.
<IfModule mod_expires.c>
ExpiresActive on
ExpiresByType text/css "access"
ExpiresByType text/js "access"
ExpiresByType text/javascript "access"
</IfModule>That will pretty much expire all CSS and Javascript files the moment users access them, and encourage browsers to reload them. I will somewhat recommend this method if you roll out updates on a regular basis, mass controls using this Apache module is much more flexible and powerful.
EXTRA BITS & LINKS
That’s all for this tutorial, and here is a small section on some extras and links that may be useful to you.
LINKS & REFERENCES
- Tech tip: How to do hard refresh in Chrome, Firefox and IE? – FileCloud
- How can I force clients to refresh JavaScript files? – Stack Overflow
- How to setup expire headers on Apache? – Digital Ocean
- Cache-Control – How to Properly Configure It – KeyCDN
- HTTP Caching – Google Developers
YOUTUBE TUTORIAL
INFOGRAPHIC CHEAT SHEET

THE END
Thank you for reading, and we have come to the end of this guide. I hope that it has helped you with your project, and if you want to share anything with this guide, please feel free to comment below. Good luck and happy coding!

Nice tip – renaming .css to .php.
Thanks.