Welcome to a quick tutorial on where to add keywords to an HTML website. So you have heard about keywords, and how they did “wonders” for ranking websites. But just where do we put the keywords on a webpage?
The recommended places to add keywords to an HTML website are:
- Title tag
- The description meta tag
- Keywords meta tag
- JSON-LD
- The first heading
- Within the first 2 paragraphs of the contents
- The file name or URL
How exactly do we put the keywords in? Do keywords really work? What other stuff to look out for? Let us walk through all these concerns in this guide – Read on!
TABLE OF CONTENTS
WHERE TO ADD KEYWORDS
All right, let us now start with a dummy HTML page with the keywords “Aha Ha”. That is not the sound of laughter, but the actual scientific name of an Australian wasp.
THE HTML PAGE
<!DOCTYPE html>
<html>
<head>
<title>
Aha ha - The Funky Australian Wasp
</title>
<meta name="description" content="The Aha ha is an Australian Wasp named by entomologist Arnold Menke as a joke."/>
<meta name="keywords" content="Aha ha, scientific" />
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BlogPosting",
"headline": "Aha ha - The Funky Australian Wasp",
"description": "The Aha ha is an Australian Wasp named by entomologist Arnold Menke as a joke.",
"image": "http://my-site.com/cover.jpg",
"url": "http://my-site.com/aha-ha-wasp",
"datePublished": "2020-11-12",
"dateCreated": "2020-11-12",
"dateModified": "2020-11-12",
"publisher": "My Site Name",
"author": {
"@type": "Person",
"name": "John Doe"
}
}
</script>
</head>
<body>
<h1>AHA HA - WHY SO SERIOUS?</h1>
<p>
The Scientific world is not boring. The Aha ha is an Australian Wasp named by entomologist Arnold Menke in 1977 as a joke.
</p>
<!-- REST OF ARTICLE -->
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</p>
</body>
</html>
WHERE THE KEYWORDS ARE AT
Managed to spot the “Aha ha” keywords yet? Here is where they are embedded:
| Where | Description & Tips |
<title>AHA HA</title> |
Search engines pick the title up and show it directly on the search results.
|
<meta name="description" content="AHA HA"> |
A short description (summary) of the page. Do not write grandmother stories, keep within 150 characters at most. |
<meta name="keywords" content="AHA HA"> |
This one is optional, it used to be good in the 1990s until people abused it. Most search engines completely ignore this meta tag now. |
<script type="application/ld+json"> ... </script> |
JSON-LD stands for JavaScript Object Notation for Linked Data. It is something like a “detailed summary” of the page. Not the easiest to understand, just copy the above and change the fields to your own if you want. |
<h1>AHA HA - WHY SO SERIOUS?</h1> |
The first heading or title of the page. This helps both humans and search engines to establish the subject and context of the contents. |
<p>The AHA HA is...</p> |
The first 2 paragraphs of the text are also good places to include the keywords. |
http://your-site.com/AHA-HA-wasp.html |
Finally, the file name itself or URL.
|
DO KEYWORDS WORK?
Putting keywords in a webpage is that easy, but keywords are no longer the “miracle ranking factor” as some may think.
WARNING – KEYWORD STUFFING IS BAD
Once upon a time in the 1990s, bad code ninjas will just repeat keywords in the “perfect ratio” – Then the articles miraculously rank number one. Today, that is known as “keyword stuffing”, and it is against the quality guidelines of most search engines. See Keyword Stuffing Quality Guideline On Google.
Yes, keyword stuffing and keyword ratio are things of the past. If you spam keywords, you get penalized instead.
JUST WRITE FOR HUMANS, SEARCH ENGINES ARE SMART ENOUGH.

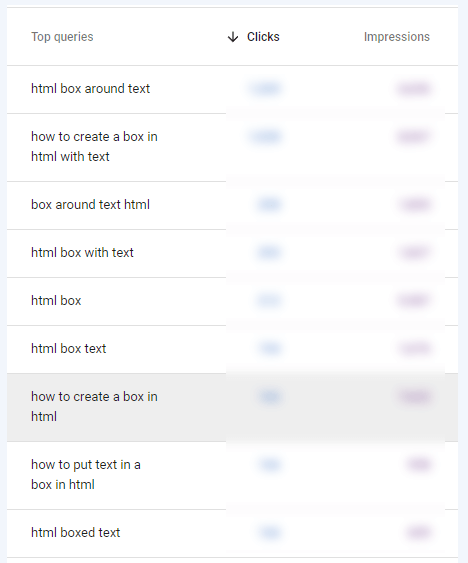
Right, let this sink in for a minute, we already live in the age of AI – “Hey Google”, “Siri”, “Alexa”. Machines are smart enough to understand voice commands and evaluate content to a certain degree. As you can see from the screenshot, Google figured out all the related search terms for my article “add a box around text in HTML” with very high accuracy.
If your mindset is still “place keywords in the perfect ratio and in the perfect places”, it’s time to discard that idea. It will not help you to rank by any means. Keywords are only good as the “main topic”, it does help to establish the subject. That’s all.
There are hundreds of ranking factors today, so what you should be doing – Is not to be overly attached to the idea of “exact keywords” and “keyword ratio”. Focus on the factors that are big winners, focus on the content quality and user experience.
USEFUL BITS & LINKS
That’s all for the tutorial, and here is a small section on some extras and links that may be useful to you.
LINKS & REFERENCES
TUTORIAL VIDEO
INFOGRAPHIC CHEAT SHEET

THE END
Thank you for reading, and we have come to the end. I hope that it has helped you to better understand, and if you want to share anything with this guide, please feel free to comment below. Good luck and happy coding!

This article it’s so great. Thank you.
Wonderful information on “KEYWORDS”.
Thanks and take care!
Making the changes/upgrades on my site now!