Welcome to a quick tutorial on how to create a simple login system in PHP without a database. So you just want a simple login authentication without too much difficult technical stuff?
The general steps to create a PHP login system without a database are:
- Create an HTML login form.
- Store the user credentials in an array. On login form submission, check against the array – Set a session flag, and redirect the user to the home page if verified.
- Finally, protect all other pages by checking against the session flag. Redirect the user to the login page if not signed in.
That is the gist of it, but let us walk through an actual example in this guide – Read on!
TABLE OF CONTENTS
DOWNLOAD & NOTES
Here is the download link to the example code, so you don’t have to copy-paste everything.
EXAMPLE CODE DOWNLOAD
Just click on “download zip” or do a git clone. I have released it under the MIT license, so feel free to build on top of it or use it in your own project.
SORRY FOR THE ADS...
But someone has to pay the bills, and sponsors are paying for it. I insist on not turning Code Boxx into a "paid scripts" business, and I don't "block people with Adblock". Every little bit of support helps.
Buy Me A Coffee Code Boxx eBooks
SIMPLE PHP LOGIN SYSTEM (NO DATABASE)
All right let us now get started with the no-database login system.
TUTORIAL VIDEO
STEP 1) HTML LOGIN PAGE
<?php
// (A) LOGIN CHECKS
require "2-check.php";
// (B) LOGIN PAGE HTML
if (isset($failed)) { ?>
<div id="login-bad">Invalid user or password.</div>
<?php } ?>
<form id="login-form" method="post" target="_self">
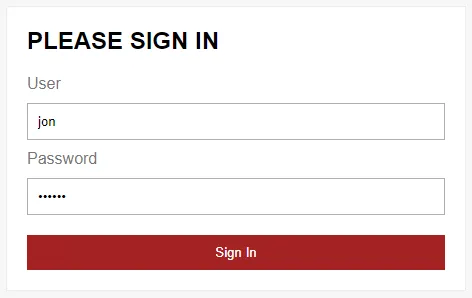
<h1>PLEASE SIGN IN</h1>
<label for="user">User</label>
<input type="text" name="user" required>
<label for="password">Password</label>
<input type="password" name="password" required>
<input type="submit" value="Sign In">
</form>
This should be self-explanatory, just a simple HTML login form – When the login form is submitted, require "2-check.php" will take over and do the actual login processing.
STEP 2) PHP LOGIN PROCESS
<?php
// (A) START SESSION
session_start();
// (B) PROCESS LOGIN
if (isset($_POST["user"]) && !isset($_SESSION["user"])) {
// (B1) USERS & PASSWORDS - SET YOUR OWN !
$users = [
"joe" => "123456",
"jon" => "654321",
"joy" => "987654"
];
// (B2) CHECK & VERIFY
if (isset($users[$_POST["user"]]) && $users[$_POST["user"]] == $_POST["password"]) {
$_SESSION["user"] = $_POST["user"];
}
// (B3) FAILED LOGIN FLAG
if (!isset($_SESSION["user"])) { $failed = true; }
}
// (C) REDIRECT TO HOME PAGE IF SIGNED IN - SET YOUR OWN !
if (isset($_SESSION["user"])) {
header("Location: 4-dummy.php");
exit();
}- Start the session, this is an essential part of login systems.
- As in the introduction. There is no database, so we keep the users in the
$usersarray instead. Simply do a check against this array on login and register the user in$_SESSION["user"]on a valid check. - Redirect the user to the home page if properly signed in.
STEP 3) PROTECT ALL OTHER PAGES
<?php
// (A) START SESSION
session_start();
// (B) LOGOUT REQUEST
if (isset($_POST["logout"])) {
session_destroy();
unset($_SESSION);
}
// (C) REDIRECT TO LOGIN PAGE IF NOT LOGGED IN
if (!isset($_SESSION["user"])) {
header("Location: 1-login.php");
exit();
}To protect all the pages that require a valid login, simply require "3-protect.php" at the very top. Very simple snippet:
- Start the session.
- For logging users out. Simply create a form that submits
$_POST["logout"]to itself (see below), this will destroy and close the current session. - Remember that only logged-in users will have
$_SESSION["user"]? We do a check here if this flag exists, and throw all users that are not logged in back to the login page.
EXTRA) HOW TO LOGOUT?
<form method="post">
<input type="hidden" name="logout" value="1">
<input type="submit" value="Sign Out">
</form>Just add a simple form to submit $_POST["logout"]=1, this will trigger if (isset($_POST["logout"])) { CLOSE/DESTROY SESSION }.
EXTRAS
That’s it for all the code, and here is a section on the small extras that may be useful to you.
ALTERNATIVE – HTACCESS PASSWORD
This is an alternative way to add passwords without the use of PHP or databases, but it will only work on Apache servers.
- Create a
.htpasswdfile to store the password. Just do a “htpasswd generator” search on the Internet, and that will give you plenty of generators online that you can use – - Next, create a
.htaccessfile in the folder that you want to protect.AuthType BasicAuthName "Secret Ninja Zone"AuthUserFile PATH/TO/.htpasswdRequire valid-user
PROTECT YOUR PASSWORDS!
<?php
// GET ENCRYPTED PASSWORD
// COPY-PASTE ENCRYPTED PASSWORD INTO 2-CHECK.PHP (B1)
echo password_hash("YOUR-PASSWORD", PASSWORD_DEFAULT);
// TO VERIFY PASSWORD - MODIFY 2-CHECK.PHP (B2)
if (password_verify($_POST["password"], $users[$_POST["user"]])) { .... }
Yes, it’s a simple system, but at least encrypt your passwords. It’s not as difficult as some may think…
ABLE TO ACCESS PROTECTED PAGES AFTER SIGNING OUT
Well, the culprit is probably the browser cache. For those who are new – Browsers usually keep a copy of pages to speed up loading time and for offline support. It’s a cool little mechanism, but it also causes problems with login/logout at times… A possible Javascript solution, credits to web.dev:
window.addEventListener("pageshow", event => {
if (event.persisted && !document.cookie.match(/PHPSESSID/)) {
// Force a reload if the user has logged out.
location.reload();
}
});
LINKS & REFERENCES
- Simple Ways To Encrypt Decrypt Passwords – Code Boxx
- Simple AJAX User Login Page (With PHP MySQL) – Code Boxx
- Cookies and Sessions in PHP – Code Boxx
- Apache htpasswd
THE END
Thank you for reading, and we have come to the end of this short guide. I hope that it has helped you with your project, and if you have anything to share, please feel free to comment below. Good luck and happy coding!

Hi, great work GRAZIE!! What can I do if I want to have more fields such as a mobile number and want to display it on the main page?
1) Modify
$usersto be a nested array."joe" => ["email"=>"joe@doe.com", "password"=>123456].2) Change the verification accordingly
$users[$_POST["user"]]["password"] == $_POST["password"].3) Set the user into the session accordingly
$_SESSION["user"] = $users[$_POST["user"]]; unset $_SESSION["user"]["password"];.Hi. Very nice, very simple, clearly explained.
I have implemented these basics, and there is a little annoying thing when going back with the browser. I’ll explain.
The login page is intended to give access to the deeper pages when credentials are OK. That works fine. I have several pages running, no problem.
I have also implemented the LOGOUT on page XYZ. When used, you get redirected to the login page, perfect.
But… when I use the BACK button of the browser, I get back on this XYZ page of the (no-longer-existing) session (I guess it is cached); I can go back several pages like that…
I know it is not directly linked to the login system, but is there any suggestions how to avoid this visibility of to-be-hidden pages?
Just have to love and hate browser caches… A pretty long read, but here’s a possible Javascript solution.
https://web.dev/bfcache/#update-stale-or-sensitive-data-after-bfcache-restore
Insert the snippet into every page, and change the cookie name to “PHPSESSID”.
merci bien c’est très bien expliqué
Hi. first very nice and simple login system. everything works but now I would like to display the current username that is logged in on the “protected” page. But how? 😀
As above – $_SESSION[“user”].
Nice script! Very easy to use. However, is there a step missing in the encrypting section? Where are you supposed to store the generated password hash?
As above. There is only one place to store the password – 2-check.php (B1).