Welcome to a quick guide on the differences between server-side and client-side scripts. Have you just started with web development or interested to learn more?
- Scripts that run on the user’s device are called “client-side scripts”.
- Generally less secure because users have direct access to the scripts.
- Usually deals with the user interface – Show data and collect input from the user.
- Scripts that run on the server are called server-side scripts.
- Generally more secure because users don’t have access to the source code; Processes are transparent to the user.
- Usually deals with transactions and processes.
Yep, the distinction between both of them is more than “runs on the user’s device” and “runs on the server”. There are various concerns behind each side, let us explore that a little deeper – Read on!
TABLE OF CONTENTS
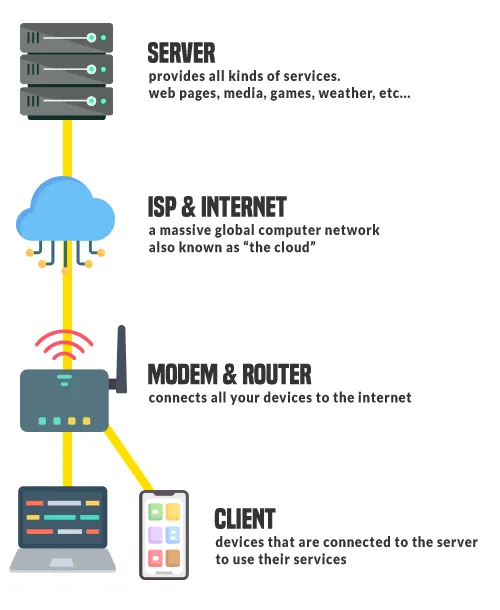
SERVER & CLIENT MODEL
First, this is a small section for the total beginners who do not know what “server” and “client” mean. This is kind of super basic, so feel free to skip this section if you are already a cyber ninja.
SERVER AND CLIENTS

Once upon a time in the Stone Age of Computing, things were a lot simpler, computers were standalone and not connected. But with the invention of computer networking (and the Internet), things became a little more complicated.
- Server – Refers to a computer that provides one or more types of services.
- Client – Computers and devices that are connected to a server to use the service.
So in today’s context of the Internet, a few examples of services that servers can provide are:
- Video – YouTube and DailyMotion provide the platform to upload and watch videos.
- Audio – Soundcloud provides the platform to upload and listen to music/podcasts.
- Text – News websites, blogs, social media platforms, and much more.
But of course, the types of services are not restricted to websites.
- Gaming – One person can set up a computer as the host/server, and other people join in as the guest/client.
- Weather – A weather forecast mobile app (the client) can connect to a server to fetch the current weather report.
The list can go on, but I think you catch the drift.
SERVER-SIDE SCRIPTS
Scripts that run on the server are called “server-side scripts”. Yes, it’s that simple, but here are a couple more things to take note of.
CHARACTERISTICS OF SERVER-SIDE SCRIPTS
- Transparent – Users cannot access the source code. They do not know how the code runs exactly, but they know something is being processed on the server.
- Secure – Since users do not know what goes on behind the server, server-side scripts become a “black box”. It is more suitable for secure transactions and processes.
- Backend – Generally deals with processing and transactions. Does not “directly interface with users”.
EXAMPLE PROCESSES OF SERVER-SIDE SCRIPTS
When we say that server-side scripts deal with “secure processing and transactions”, just what does it mean exactly? Here are a couple of quick examples:
- Database – Create, read, update, and delete entries.
- Monetary transactions – Payment and credit card processes.
- Fulfilling user queries – Search for information.
- Cross-server service requests – Fetching currency exchange rates from another server for an e-commerce website.
EXAMPLES OF SERVER-SIDE LANGUAGES
- PHP
- ASP
- Ruby
- Python
- Java
CLIENT-SIDE SCRIPTS
By now, you guys should be experts. Client-side scripts are kind of the mirror image of server-side scripts.
CHARACTERISTICS OF CLIENT-SIDE SCRIPTS
- Not really transparent – Client-side scripts are downloaded and saved into the user’s device, be it websites or installed apps. In one way or another, the “super hacker” users can reverse engineer and understand how the code works.
- Not as secure – Since users have access to the code, we want to avoid using client-side scripts for the direct processing of sensitive transactions and processes.
- Frontend – Generally used to work with the user interface, collect user input, and send data to the server for secure processing.
EXAMPLE PROCESSES OF CLIENT-SIDE SCRIPTS
Before the server-side can do any processing, we will need to first know what the user wants. That is pretty much what the client-side script does in general.
- User Interface – Forms, buttons, tables, graphics, whatever else.
- User Input Processing – Accepting user input, process what the user wants.
- Communications – Communicating with the server, sending data back-and-forth between server and client.
EXAMPLES OF CLIENT-SIDE LANGUAGES
- JavaScript
- HTML
- CSS
EXTRAS
That’s it for both of the server-side and client-side scripts, and here is the summary of the differences between the both of them.
A QUICK SUMMARY
| Client-side Scripting | Server-side Scripting | |
| Facing | Runs on the user’s computer. | Runs on the server. |
| General Purpose | Collection of user input, interfacing with the server. | Processes the user input, and do transactions. |
| General Processes | Deals with user input and interface. | Deals with transactions and complex computations. |
| Code Transparency | Scripts are downloaded onto the client’s computer, which can be accessed by the users. Processes can be easily tampered with. | Scripts are not open to users. Processes are transparent or totally invisible to the users. |
| Security | Considered to be generally less secure as users can see and mess with the scripts. | Considered to be more secure as users cannot see the source code, and they usually cannot interrupt the process. |
| Examples | HTML, CSS, Javascript. | PHP, ASP, Python, JSP, Ruby, C, Java. |
IS THERE SUCH A THING AS “BOTH SERVER AND CLIENT-SIDE”?
Yes. Java and Python are good examples of programming languages that can be used to develop applications on both server and client-side. We can use them to develop “server-side endpoints” to accept user requests, and also “client-side apps” that users directly work with.
Also, consider the “offline apps” these days. They will have to serve as both the front and backend. For example, a simple “to-do list” app has to deal with the user input, processing, and saving the data onto the device itself. It is technically both server and client at the same time.
LINKS & REFERENCES
- Server-side scripting – Wikipedia
- Client-side – Wikipedia
- Difference Between Server-side Scripting and Client-side Scripting – TechDifferences
THE END
Thank you for reading, and we have come to the end of this guide. I hope that it has helped you to better understand, and if you want to share anything with this guide, please feel free to comment below. Good luck and happy coding!
