Welcome to a quick tutorial on how to set Chrome into kiosk mode. Yes, there is a hidden gem called “kiosk mode” in Google Chrome that not many developers know of. It is but a very simple mechanism to set Chrome to full-screen incognito and remove all navigation bars.
That is, we can easily point Chrome Kiosk to a specially designed website or server within the network, and that’s it. No need for expensive equipment. Just use a cheap Chromebook or an old PC to act as the kiosk. But just how do we set kiosk mode? How do we develop apps for it? Let us walk through more in this guide – Read on!
TABLE OF CONTENTS
CHROME KIOSK ON PC
With that, let us start with Chrome Kiosk on the PC – Windows, Mac, or Linux. Just install Google Chrome first, and here’s how we do the magic.
HOW TO LAUNCH CHROME IN KIOSK MODE
To run Chrome in kiosk mode, simply open the command prompt (or terminal) and run chrome --kiosk "https://your-ninja-site.com". That’s it. But here are a couple of things to take note of:
- If you are using Google Chrome to browse the Internet right now, you need to close it first (or it will not go into kiosk mode).
- In kiosk mode, there is no way to disable fullscreen. There are no navigation bars, and extensions are disabled (you can enable extensions by changing the “allow plugins in incognito” setting).
- The OS shortcut keys will still work, you may want to restrict user access to the keyboard.
alt-tab (command-tab)to switch to another applicationctrl-shift-escape (option-command-escape)to fire up the task manageralt-f4 (command-w)will close Chrome.
HOW TO CREATE A CHROME KIOSK SHORTCUT (WINDOWS)
It will make more sense to create a shortcut to start Chrome in kiosk mode, rather than typing in the command every time. Here’s how to create the shortcut in Windows.
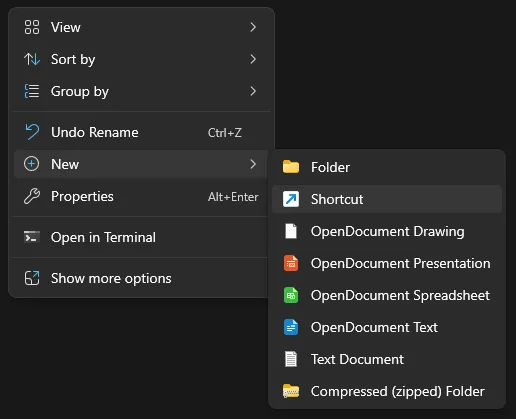
First, right-click in an empty folder (or on the desktop) itself > New > Shortcut.

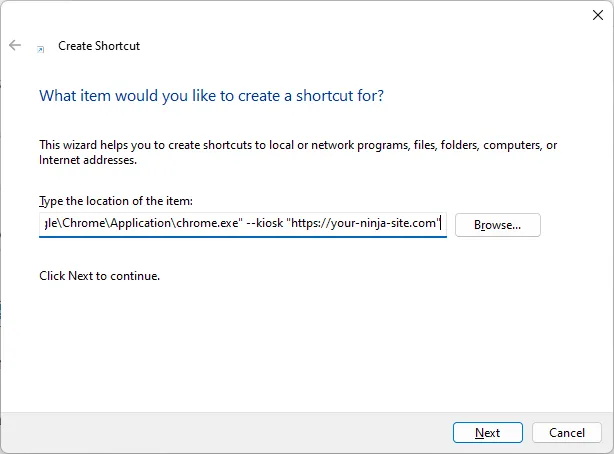
Browse and select where you have installed Chrome, then append --kiosk "https://your-ninja-site.com" to the end.

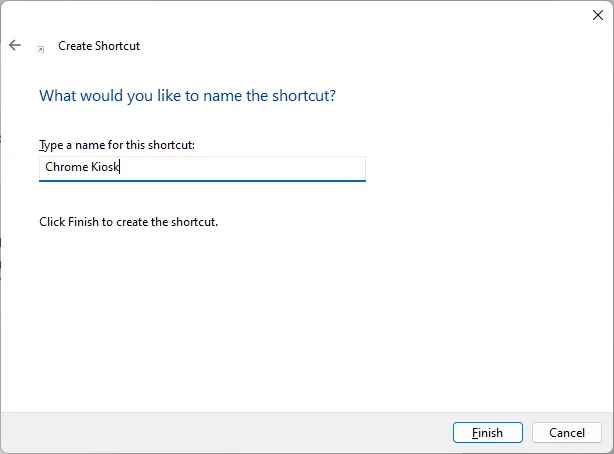
Finally, just give the shortcut any name you like. Done – The next time you click on this shortcut, it will fire up Chrome in kiosk mode.
HOW TO CREATE A CHROME KIOSK SHORTCUT (LINUX)
Shortcuts do exist in Linux, although they are slightly “different” depending on the build you are using.
- Ubuntu users, simply create an application shortcut.
- Rest of the folks who are using Gnome, KDE, XFCE, Cinnamon, LXDE – Try this.
HOW TO CREATE A CHROME KIOSK SHORTCUT (MAC)
The almighty Mac OSX… Not so friendly when it comes to running applications with parameters. Use the Automator and create a “run shell script”.
HOW ABOUT A “STANDALONE KIOSK”?
So what can we do to create a “fully standalone kiosk”? That is, maybe there’s no Internet connection, or you don’t want to connect the Kiosk to the Internet. There are a few solutions I can think of:
- Simply point Chrome to a local file. For example,
chrome --kiosk "file:///D:/http/index.html". But take note that several features will be restricted this way, one of them being AJAX calls. - Set up a local web server by installing packages such as XAMPP –
chrome --kiosk "http://localhost/". Not that difficult anyway. - Alternatively, set up a “mini webserver” in your local intranet. This makes more sense if you have multiple kiosks, just develop a PWA.
- Deprecated solution – If you are thinking of creating a Chrome app, a reminder that Chrome Apps are no longer supported on Windows, Mac, and Linux.
CHROME OS KIOSK
A Chromebook or Chrome Tablet is where the kiosk mode will shine most, with rather extensive support and features… Yep, Google did something sneaky here.
ACTIVATE KIOSK MODE IN CHROME OS
If you have a Chromebook, here are the compressed instructions from good old Google on how to turn on the kiosk mode:
- Sign in to the Chromebook, open Chrome.
- Enter
chrome://extensionsin the URL to open the extensions screen. Enable Developer Mode (at the top-right corner). - Select “Manage kiosk applications”, then enter the ID of the kiosk app.
Yep, you might be wondering “what app ID”? This is the part where Chrome OS is different from the PC. It runs a locally installed app instead of loading a web page. But don’t worry, you can use this Kiosk app to load a web page.
HOW TO DEVELOP A CHROME KIOSK APP?
Yes, it is possible to develop your own Chrome Kiosk App. But, it’s a long story. I will not go too deep into this one and point to this document on good old Google instead – Create and deploy Chrome kiosk apps.
INSTALLING CHROME OS ON YOUR PC?
Well, you can if you really want to, but Chrome OS is a little confusing for beginners. So here goes, it is actually based on an open-source project called Chromium OS. You can download the source code, but it does need some yoga before you are able to use it.
So the next easiest recommendation is to get CloudReady – A third party that made things easier. Take note of the license though, for private use only. The enterprise edition will cost a little bit every month.
CHROME KIOSK ON ANDROID/IOS
For this final section, it is nothing but bad news. There is no kiosk mode on mobile devices, but there are alternative ways to do it.
APACHE CORDOVA
Aye, there may not be a kiosk mode for mobile Chrome, but we can develop mobile apps using HTML, CSS, and Javascript. If you have not heard of it – Introducing Apache Cordova. As this one is way too long and out of topic for this guide, I will just leave links here if you are interested.
CORDOVA CRASH COURSE
- First, you will need to download and install NodeJS.
- Then follow through with the Cordova tutorial on how to create your first app.
- Finally, here is a “Cordova Kiosk mode” plugin that you can use.
EXTRAS
That’s all for this tutorial, and here is a small section on some extras and links that may be useful to you.
LINKS & REFERENCES
- Chrome Kiosk Mode – Dandelion Burdock
- Here’s How Easy it is to Set Up Chrome Kiosk Mode – Coolheadtech
- Use Google Chrome in Kiosk Mode – Sitepoint
THE END
Thank you for reading, and we have come to the end of this guide. I hope that it has helped you to better understand, and if you want to share anything with this guide, please feel free to comment below. Good luck and happy coding!