So you are looking for ways to check the Javascript version, add some compatibility checks to your project?
“Javascript version” can refer to any of the following in the modern-day:
- ECMA International now handles the recommended standards for the development of Javascript – ECMAScript 1st edition (ES1), ECMAScript 2nd edition (ES2), etc…
- Every company has its own version of the Javascript engine – SpiderMonkey in Firefox, JavaScriptCore in Safari, and Chrome V8.
- There are also defunct Javascript version numbers from Netscape and Microsoft’s JScript.
In short, there is no reliable way to check for the Javascript version with the use of scripts. We should be doing feature detection instead.
Yes, Javascript has a long and confusing history. It is also horrible that people are not addressing this topic properly… Just what is wrong with “version check”, and what is “feature detection”? Read on to find out!
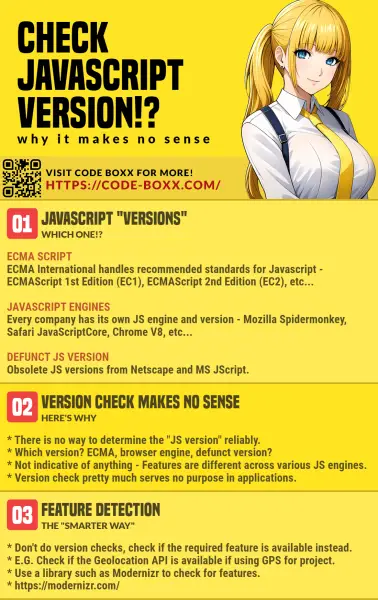
TLDR – QUICK SLIDES
[web_stories_embed url=”https://code-boxx.com/web-stories/check-javascript-version-makes-no-sense/” title=”Check Javascript Version – Makes No Sense” poster=”https://code-boxx.com/wp-content/uploads/2021/11/STORY-JS-20230518.webp” width=”360″ height=”600″ align=”center”]
Fullscreen Mode – Click Here
TABLE OF CONTENTS
JAVASCRIPT VERSIONS
First, let us walk through a little more on the different “Javascript versions”. ECMAScript, Javascript engine, and the defunct versions – What are they, and why they don’t matter much.
WHAT IS ECMASCRIPT?
ECMAScript (ES) is a JavaScript standard meant to ensure the interoperability of web pages across different web browsers. It is standardized by Ecma International according to the document ECMA-262.
Let us start the story with ECMA International, the organization that is driving the development of Javascript; They are the ones to come up with ECMAScript (ES), the recommended standards for Javascript.
- The first edition of ECMAScript (ES1) is published in Jun 1997, the second edition (ES2) in Jun 1998, the third edition (ES3) in Dec 1999, etc…
- But in 2015 (ES6), ES became a yearly thing instead. ES6 also came to be known as ES2015.
- The future revisions followed this naming convention. ES7-ES2016, ES8-ES2017, ES9-ES2018, etc…
If you are still confused as to which version is which, just refer to the table in Wikipedia (link is right above).
JAVASCRIPT ENGINES
So far so good? Because that is not the end of the Javascript version story. Notice the part about “Javascript standard”? Yes, ECMAScript is only a “recommended standard”. Everyone can use it to create their own version of the Javascript engine and add their own twists to it. That is – Google Chrome, Firefox, Edge, Safari all have their own different versions of the Javascript engine.
- The Javascript engine in Firefox is called “SpiderMonkey”.
- Apple Safari – JavaScriptCore.
- Google Chrome – V8.
That is where the bad news is at. Everyone has a different Javascript engine, everyone has a different version number of their own.
BLAST FROM THE PAST
Apart from all of the above, there are more “Javascript version numbers” that stem from history. Netscape has its own version, and even Microsoft has an old JScript engine that runs behind Internet Explorer. These version numbers are defunct and are no longer relevant.
WHICH VERSION AGAIN!?
So… When we say “Javascript version”, it can really be referring to:
- Which Javascript engine? Which release?
- Compliant to which edition of ECMAScript?
- Or the old-school, defunct Javascript version?
Now you see where this is going, it is not easy to determine the “Javascript version”. The only remotely possible way to get the version (using script) is to fetch the browser information from the user agent and attempt to reverse engineer it.
VERSION DOES NOTHING GOOD
Even if you somehow manage to get a number out of the madness, it will probably not do any good either. Why? Because different engines implement ECMAScript differently – They may have a set of basics that are the same, but some implement features in their own unique ways, some may even have their own experimental stuff.
FEATURE DETECTION
Checking for the Javascript version is worthless – So what if you have a version number? Are you going to cover all the ECMA revisions, all browsers, and all engines one by one? What makes more sense is to do feature detection instead.
WHAT FEATURES?
Javascript has evolved a lot over the years of development, especially with the rise of mobile devices. Javascript can now access features such as the webcam, microphone, text-to-speech, GPS, streaming, drawing graphics on a canvas, and all kinds of funky stuff.
So instead of messing with the “version-number”, just check if your required feature is available. For example, if you are building an app to get the GPS coordinates and display a fullscreen map – Then check if Geolocation and Fullscreen are supported.
FEATURE DETECTION WITH MODERNIZR LIBRARY
STEP 1) SELECT YOUR REQUIRED FEATURES

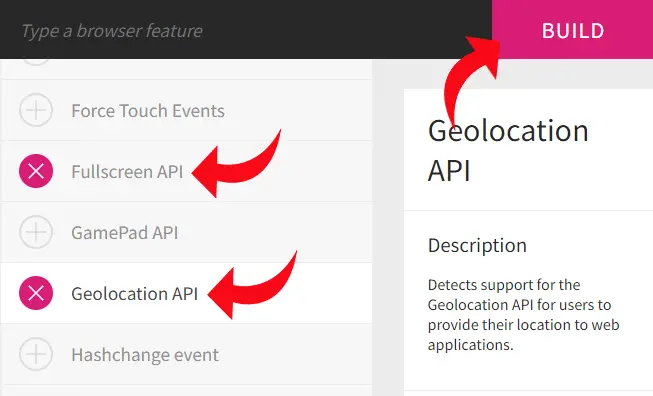
Thankfully, there is a library called Modernizr that we can use to detect features. Simply head over to their download page, select your required features, and download your customized detection library.
STEP 2) IMPLEMENT CHECKS
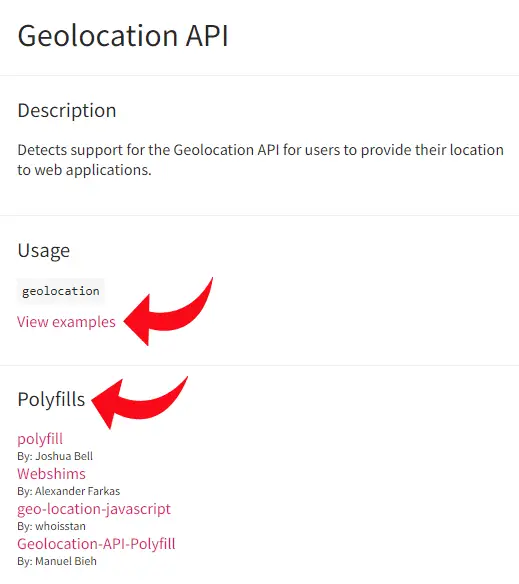
 Not to worry, Modernizr is very well documented. In each of the features, just click on the “view example”. Here is a quick one on how to check if Fullscreen is available.
Not to worry, Modernizr is very well documented. In each of the features, just click on the “view example”. Here is a quick one on how to check if Fullscreen is available.
<!-- (A) LOAD MODERNIZR -->
<script src="modernizr-custom.js"></script>
<!-- (B) FEATURE DETECTION -->
<script>
window.addEventListener("load", () => {
if (Modernizr.fullscreen) {
// FULLSCREEN SUPPORTED
} else {
// FULLSCREEN NOT SUPPORTED
}
});
</script>
EXTRA) POLYFILLS
You may have also noticed that some features have a “polyfill” section. For the uninitiated, a polyfill is simply a backward compatibility library. Yes, if your required feature is not available, you can try loading the recommended polyfill library to do backward compatibility.
P.S. Not all polyfills are perfect, some of them may not even work.
MANUAL FEATURE CHECKS
If you just want to do a quick feature check without script implementations, a website I frequently use is called Can I Use.
EXTRA BITS & LINKS
That’s all for this tutorial, and here is a small section on some extras and links that may be useful to you.
STILL WANT NUMBERS? CHECK THE ABOUT PAGE.
Well, if you somehow just want some numbers, the best bet is to check out the hidden “about” browser pages.
- Google Chrome – Just type
chrome://version/into the URL. - Similary for Chromium-based browsers –
edge://version/ opera://about/ - Firefox –
about:support
LINKS & REFERENCES
- What major new features were in each JavaScript version? What version should I target? – Russel Briggs
- JavaScript — WTF is ES6, ES8, ES 2017, ECMAScript? – Brandon Morelli
TUTORIAL VIDEO
INFOGRAPHIC CHEAT SHEET

THE END
Thank you for reading, and we have come to the end of this guide. I hope that it has helped you in your project, and if you want to share anything with this guide, please feel free to comment below. Good luck and happy coding!
