Welcome to a tutorial on how to add a watermark to an image in PHP. So you have an eCommerce website or gallery that accepts image uploads, but there is just one problem. Some thieves are stealing the images, and a little bit of protection will do good.
We can use the GD extension in PHP to add a watermark to images:
- Open the original image –
$img = imagecreatefrompng("IMAGE.PNG"); - Set the text color –
$red = imagecolorallocatealpha($img, 255, 0, 0, 0); - Add the text to the image –
imagettftext($img, 18, 0, 0, 24, $red, "PATH\FONT.TTF", "COPYRIGHT"); - Save the watermarked image –
imagepng($img, "WATERMARKED.PNG");
That covers the quick basics, but how do we apply another image as the watermark? Read on for more examples!
TABLE OF CONTENTS
DOWNLOAD & NOTES
Here is the download link to the example code, so you don’t have to copy-paste everything.
EXAMPLE CODE DOWNLOAD
Just click on “download zip” or do a git clone. I have released it under the MIT license, so feel free to build on top of it or use it in your own project.
SORRY FOR THE ADS...
But someone has to pay the bills, and sponsors are paying for it. I insist on not turning Code Boxx into a "paid scripts" business, and I don't "block people with Adblock". Every little bit of support helps.
Buy Me A Coffee Code Boxx eBooks
ADDING A WATERMARK WITH PHP
All right, let us now get into the examples of applying a watermark to an image in PHP now.
TUTORIAL VIDEO
EXAMPLE 1) ADD TEXT WATERMARK TO IMAGE
<?php
// (A) CREATE IMAGE OBJECT
$source = "source.png";
$target = "demoA.png";
$img = imagecreatefrompng($source);
// (B) WRITE TEXT TO IMAGE (TOP LEFT CORNER)
$txt = "Copyright";
$fontFile = "C:/Windows/Fonts/arial.ttf"; // CHANGE TO YOUR OWN
$fontSize = 24;
$fontColor = imagecolorallocatealpha($img, 255, 255, 255, 0);
$posX = 0; $posY = 24;
imagettftext($img, $fontSize, 0, $posX, $posY, $fontColor, $fontFile, $txt);
// (C) SAVE TO FILE
imagepng($img, $target);
echo "Saved to $target";
Look no further, this is pretty much the same steps as the above introduction snippet.
- Create an image object from the image file.
- Write text onto the image object.
- Save the watermarked image object to a file.
EXAMPLE 2) ADD AN IMAGE WATERMARK
<?php
// (A) CREATE IMAGE OBJECTS
$sourceS = "source.png";
$sourceW = "watermark.png";
$target = "demoB.png";
$imgS = imagecreatefrompng($sourceS);
$imgW = imagecreatefrompng($sourceW);
// (B) APPLY WATERMARK (TOP-LEFT CORNER)
$posX = 0; $posY = 0;
imagecopy(
$imgS, $imgW, // copy watermark onto source image
$posX, $posY, // place watermark at top left corner
0, 0, imagesx($imgW), imagesY($imgW) // copy watermark image without clipping
);
// (C) SAVE TO FILE
imagepng($imgS, $target);
echo "Saved to $target";
This version will apply an image watermark instead, and it is a lot more straightforward. We are pretty much just “copying” the watermark image onto the source image using imagecopy().
P.S. For the uninitiated, please use a transparent PNG WEBP GIF for the watermark image. JPEG does not support alpha channels (transparency).
EXAMPLE 3) CENTERED TEXT WATERMARK
<?php
// (A) CREATE IMAGE OBJECT
$source = "source.png";
$target = "demoC.png";
$img = imagecreatefrompng($source);
// (B) WRITE TEXT TO IMAGE (CENTER)
// (B1) TEXT & FONT
$txt = "Copyright";
$fontFile = "C:/Windows/Fonts/arial.ttf"; // CHANGE TO YOUR OWN
$fontSize = 24;
$fontColor = imagecolorallocatealpha($img, 0, 0, 0, 0);
// (B2) SOURCE IMAGE DIMENSIONS
$widthS = imagesx($img);
$heightS = imagesy($img);
// (B3) TEXT BOX DIMENSIONS
$sizeT = imagettfbbox($fontSize, 0, $fontFile, $txt);
$widthT = max([$sizeT[2], $sizeT[4]]) - min([$sizeT[0], $sizeT[6]]);
$heightT = max([$sizeT[5], $sizeT[7]]) - min([$sizeT[1], $sizeT[3]]);
// (B4) CALCULATE CENTER POSITION
$posX = CEIL(($widthS - $widthT) / 2);
$posY = CEIL(($heightS - $heightT) / 2);
if ($posX < 0 || $posY < 0) { exit("Text is too long"); } // optional
// (C) WRITE TEXT TO IMAGE & SAVE
imagettftext($img, $fontSize, 0, $posX, $posY, $fontColor, $fontFile, $txt);
// (D) SAVE TO FILE
imagepng($img, $target);
echo "Saved to $target";
This is the same as above, but with additional calculations to center the text watermark… How positioning works is unfortunately very Mathematical. Not going to explain line-by-line, but in a summary:
- (B2) Use
imagesx()andimagesy()to get the dimensions of the source image. - (B3) Use
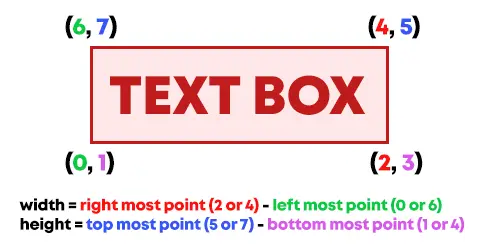
$sizeT = imagettfbbox()to get an array of 8 numbers, which are the X-Y coordinates of the text box (illustration below).

- (B3) To calculate the dimensions of the text box:
- For the width, take the rightmost point
max([$sizeT[2], $sizeT[4]]), minus the leftmost pointmin([$sizeT[0], $sizeT[6]]). - For the height, take the topmost point
max([$sizeT[5], $sizeT[7]]), minus the bottommost pointmin([$sizeT[1], $sizeT[3]]).
- For the width, take the rightmost point
- (B4) With that, we can finally do calculations to center the text.
- Horizontal center =
(Image Width - Text Width) / 2. - Vertical center =
(Image Height - Text Height) / 2.
- Horizontal center =
EXAMPLE 4) CENTERED IMAGE WATERMARK
<?php
// (A) CREATE IMAGE OBJECT
$sourceS = "source.png";
$sourceW = "watermark.png";
$target = "demoD.png";
$imgS = imagecreatefrompng($sourceS);
$imgW = imagecreatefrompng($sourceW);
// (B) POSITION CALCULATIONS
// (B1) SOURCE & WATERMARK DIMENSIONS
$widthS = imagesx($imgS);
$heightS = imagesY($imgS);
$widthW = imagesx($imgW);
$heightW = imagesY($imgW);
// (B2) CENTER POSITION
$posX = CEIL(($widthS - $widthW) / 2);
$posY = CEIL(($heightS - $heightW) / 2);
if ($posX < 0 || $posY < 0) { exit("Watermark image is too large"); } // optional
// (C) APPLY WATERMARK
imagecopy(
$imgS, $imgW, // copy watermark onto source image
$posX, $posY, // place watermark at center
0, 0, $widthW, $heightW // copy watermark image without clipping
);
// (D) SAVE TO FILE
imagepng($imgS, $target);
echo "Saved to $target";
Finally, centering an image watermark is also… Mathematical. But it is thankfully a lot simpler:
- Horizontal Center =
(Source Width - Watermark Width) / 2 - Vertical Center =
(Source Height - Watermark Height) / 2
EXTRAS
That’s all for this guide, and here is a small section on some extras and links that may be useful to you.
HOW TO SET THE OPACITY OF THE IMAGE WATERMARK?
Unfortunately, the GD library doesn’t seem to have a straightforward method to set image opacity. So, use your own image editor to set the watermark opacity.
SUMMARY – USEFUL GD FUNCTIONS
| Function | Description | Reference Link |
imagecreatefrompng() |
Create a GD image object from a PNG file. | Click Here |
imagecolorallocatealpha() |
Allocates a color with alpha (transparency). | Click Here |
imagettftext() |
Writes text to the image using TTF. | Click Here |
imagesx() |
Get the width of an image. | Click Here |
imagesy() |
Get the height of an image. | Click Here |
imagettfbbox() |
Get the dimensions of a block of text. | Click Here |
imagecopy() |
Copy an image onto another image. | Click Here |
imagepng() |
Save to a PNG image file. | Click Here |
HOW ABOUT THE OTHER IMAGE FORMATS?
To open a PNG image, we use imagecreatefrompng(). Just use the respective functions for the different image formats:
imagecreatefromjpeg()imagecreatefrombmp()imagecreatefromwebp()imagecreatefromgif()
Similarly, we use imagepng() to save a PNG image. Use the respective functions to save as different image formats:
imagejpeg()imagebmp()imagewebp()imagegif()
LINKS & REFERENCES
- Very Simple File Upload – Code Boxx
- How to Add Text to Images In PHP (Plus Center It) – Code Boxx
- Adding watermarks to images using alpha channels – PHP
THE END
Thank you for reading, and we have come to the end of this guide. I hope that it has helped you with your project, and if you want to share anything with this guide, please feel free to comment below. Good luck and happy coding!
