Welcome to a tutorial on how to fade in and fade out HTML elements. So you want to fade in a section, or fade out a button once it is clicked on? Some libraries provide convenient “fade features”, but we don’t need to load an entire library just for a simple fade effect.
Fading an HTML element can be easily done with CSS transition and setting the opacity:
- Attach CSS opacity transition on the element –
<div id="demo" style="transition: opacity 1s">DEMO</div> - To fade out –
document.getElementById("demo").opacity = 0 - To fade in –
document.getElementById("demo").opacity = 1
That covers the basic idea, let us walk through more examples in this guide – Read on!
TABLE OF CONTENTS
DOWNLOAD & NOTES
Here is the download link to the example code, so you don’t have to copy-paste everything.
EXAMPLE CODE DOWNLOAD
Click here to download | Example on CodePen
The example code is released under the MIT license, so feel free to build on top of it or use it in your own project.
SORRY FOR THE ADS...
But someone has to pay the bills, and sponsors are paying for it. I insist on not turning Code Boxx into a "paid scripts" business, and I don't "block people with Adblock". Every little bit of support helps.
Buy Me A Coffee Code Boxx eBooks
FADE IN & FADE OUT HTML ELEMENTS
All right, let us now get into the examples of fading in & out using CSS and Javascript
TUTORIAL VIDEO
1) FADE ON CLICK
<style>
/* (A) ATTACH FADE ANIMATION */
#demoA { transition: opacity 1s; }
/* (B) FADE ELEMENT */
demoA.hide {
opacity: 0; /* hide */
height: 0; padding: 0; margin: 0; /* to collapse element */
}
</style>
<!-- (C) FADE DEMO -->
<div id="demoA">This will fade.</div>
<input type="button" value="Toggle"
onclick="document.getElementById('demoA').classList.toggle('hide')">This will fade.
As in the introduction above:
- (A) All we need is to attach
transition: opacity 1sto the element. - (B & C) Then toggle the
opacity, CSS animation will do the fade-in/out magic automatically.
P.S. opacity: 0 will turn the element “invisible”, but it will retain the dimensions. If you want to collapse an element on fade, try adding height: 0; padding: 0; margin: 0;
2) FADE ON MOUSE HOVER
<style>
/* (A) ATTACH FADE ANIMATION */
#demoB { transition: opacity 1s; }
/* (B) FADE ON MOUSE HOVER */
#demoB:hover { opacity: 0; }
</style>
<!-- (C) FADE DEMO -->
<div id="demoB">This will fade on mouse hover.</div>This will fade on mouse hover.
Yep, it’s that simple.
- (A) Attach
transition: opacity 1sto the element as usual. - (B) Use
:hover { opacity:0 }to trigger the fade effect on mouse hover.
3) FADE USING CSS ONLY
<style>
/* (A) HIDE CHECKBOX */
#demoD { display: none; }
/* (B) FADE ELEMENT WHEN CHECKBOX IS CHECKED */
#demoE { transition: opacity 1s; }
#demoD:checked + #demoE { opacity: 0; }
</style>
<!-- (C) FADE DEMO -->
<label id="demoC" for="demoD">Click to fade.</label>
<input id="demoD" type="checkbox">
<div id="demoE">This will fade.</div>No Javascript, no problem. Here is a small “checkbox trick” that you can use.
- (C) Create a
<label> <input type="checkbox">pair before the element you want to fade. - (A) Hide the checkbox with
display: none, it can still be toggled by clicking on the label. - (B) Attach
transition: opacity 1sto the element as usual. - (B)
#demoD:checked + #demoE { opacity: 0 }in plain English – If the#demoDcheckbox is checked, set#demoEtoopacity: 0.
EXTRAS
That’s all for this guide, and here is a small section on some extras and links that may be useful to you.
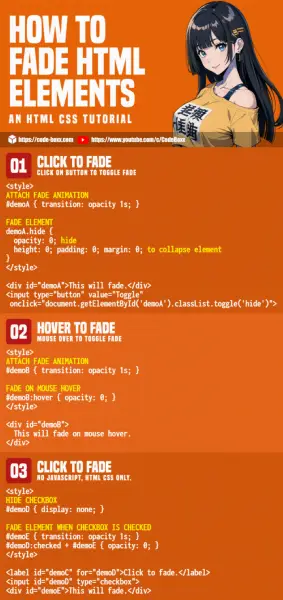
INFOGRAPHIC CHEATSHEET

LINKS & REFERENCES
- Fade Background Image – Code Boxx
- How to do fade-in and fade-out with JavaScript and CSS – Stack Overflow
- A Simple Page Fade-In With JavaScript – alligator.io
THE END
Thank you for reading, and we have come to the end of this guide. I hope that it has helped you with your project, and if you want to share anything with this guide, please feel free to comment below. Good luck and happy coding!
